Les composants Angular sont des classes TypeScript avec des attributs et méthodes qui séparent les pages web afin d’obtenir une structure lié au projet.

Prérequis pour utiliser des composants Angular :
- Avoir Npm et Nodejs (Depuis Debian)
- Avoir un projet Angular et la CLI Angular
Les composants Angular :
Les composants Angular se trouvent dans le dossier src/app de votre projet.
La première étape va être de modifier le fichier app.components.ts sous la forme suivante :
import { Component } from '@angular/core'; // importation du coeur d'Angular
@Component({
selector: 'app-root', // Le nom de la balise Html du composant
template: `<h1>Welcome to {{title}}! </h1>` // Le contenu du composant contenu entre des backticks (`)
})
export class AppComponent { // "export" permet de rendre accessible le composant depuis ailleurs dans l'application
title = 'nom_du_projet'; // Propriété du composant qui est ensuite utilisé dans le template entre accolades plus haut
}
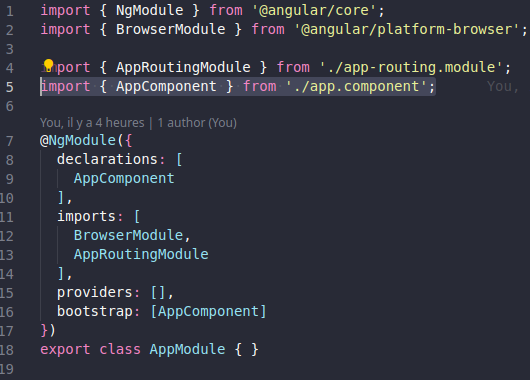
Si ensuite on va voir dans le fichier app.module.ts toujours dans le dossier app. On peut voir que le composants est importé à la ligne 5:

Note : Un composant peut aussi être créé à l’aide de la CLI Angular :
ng generate component nom_du_composant
# Ou le raccourci
ng g c nom_du_composant
Puis le composant sera généré dans le composant principale.
Etape 1 : Création d’actions au chargement de la page avec ngOnInit() :
import { Component, OnInit } from '@angular/core'; // On ajoute l'import de OnInit
@Component({
selector: 'app-root',
template: `<h1>Welcome to {{ utilisateurs[0] }}! </h1>` // Affiche le premier utilisateur du tableau, il est également possible d'utiliser l'option templateUrl pour choisir l'emplacement du fichier template
})
export class AppComponent implements OnInit { // On créer une liste d'utilisateur
utilisateurs = ['Aymeric', 'Utilisateur1', 'Utilisateur2'];
ngOnInit() { // Lors de l'initialisation du composant, on affiche le tableau d'utilisateurs
console.table(this.utilisateurs);
}
}
Il existe d’autres cycle de vie liés au composants tels que :
- ngOnChange
- ngDoCheck
- ngAfterContentInit
- ngAfterContentChecked
- ngAfterViewInit
- ngAfterViewChecked
- ngOnDestroy
Vous pouvez obtenir plus d’informations sur les cycles de vie d’un composant Angular directement sur la documentation officielle : https://angular.io/guide/lifecycle-hooks
Etape 2 :
Création du fichier Utilisateur.ts dans le dossier src/app avec le contenu suivant :
export class Utilisateur {
id: number;
nom: string;
prenom: string;
created: Date;
}
Ensuite on va créer le fichier mock-utilisateur-list.ts dans le dossier src/app ce fichier va contenir la liste de tous nos utilisateurs :
import { Utilisateur } from "./utilisateur"; // On importe le modèle utilisé
export const UTILISATEURS: Utilisateur[] = [ // On définit la constante UTILISATEURS qui sera égale à la liste d’éléments quelle contient (de Type Utilisateur)
{
id: 1,
nom: "Cucherousset",
prenom : "Aymeric",
created: new Date()
},
{
id: 2,
nom: "Utilisateur2",
prenom: "deTest2",
created: new Date()
},
{
id: 3,
nom: "Utilisateur3",
prenom: "deTest3",
created: new Date()
}
]
Puis on va modifier le fichier app.component.ts, toujours dans le dossier src/app afin de l’adapter a notre classe Utilisateur et a notre liste d’utilisateur :
import { Component, OnInit } from '@angular/core';
import { UTILISATEURS } from './mock-utilisateur-list'; // Importe tous les utilisateurs
import { Utilisateur } from './utilisateur'; // Importe la classe Utilisateur
@Component({
selector: 'app-root',
template: `<h1>Liste des utilisateurs</h1>`
})
export class AppComponent implements OnInit {
utilisateurs: Utilisateur[] = UTILISATEURS; // On définit utilisateurs qui est un tableau d'objets Utilisateur qui est égale à la constante UTILISATEURS
ngOnInit() {
console.table(this.utilisateurs);
this.selectUtilisateur(this.utilisateurs[0]); // On sélectionne le premier utilisateur de la liste
}
selectUtilisateur(utilisateur : Utilisateur){
alert(`L'utilisateur ${utilisateur.nom} ${utilisateur.prenom} a été sélectionné !`)
}
}
Lors de l’exécution de cette page dans le navigateur, on reçoit une alerte JS pour nous dire que le premier utilisateur de la liste a été sélectionné et dans la console, on peut voir le tableau de données de tous les utilisateurs.
Il est possible d’ajouter l’url d’un fichier CSS dans un composant, avec la ligne ci-dessous à placer après le template dans la section @Component({ }).
styleUrls: ['./component-overview.component.css']
Ou il est également possible d’ajouter directement le CSS avec la ligne ci-dessous, qui va permettre aux h1 d’avoir une épaisseur normale.
styles: ['h1 { font-weight: normal; }']
Bonus : Créer un composant Angular avec la CLI :
ng generate component nomDuComposant
# ou
ng g c nomDuComposant
Source :
https://angular.io/docs