Angular est un framework coté client, qui permet de créer des SPA (Single Page Application). Dans cette procédure, je vais vous montrer comment créer sa première SPA (Single Page Application) avec Angular en partant de 0.

Prérequis pour créer un application Angular :
- Avoir Npm et NodeJs sur sa machine (Installer Npm sur Debian)
Installation de la CLI Angular :
La CLI (Command Line Interface) Angular est un outils qui permet de développer plus rapidement une application Angular.
Avant de continuer assurez-vous d’avoir installer NodeJs et Npm sur votre machine.
Les instructions suivantes nécessitent d’être exécuter en tant que super administrateur. Sous Linux utilisez sudo et sous Windows ouvrez votre Invite de commande en tant qu’administrateur.
npm install -g @angular/cli
Ensuite vous pouvez vérifier que la CLI Angular a bien été installée avec la commande suivante :
ng version

Angular Créer sa première application avec Angular CLI :
Une fois que nous avons installé la CLI Angular nous pouvons enfin créer notre première application Angular.
Pour créer l’application avec la CLI Angular, nous devons saisir la commande suivant :
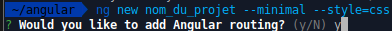
ng new nom_du_projet --minimal --style=css
- L’option –minimal permet de générer une application allégée
- L’option –style permet de choisir le préprocesseur CSS, qui peut être SCSS ou SASS (Plus d’informations)
L’exécution de la commande pour créer le projet va vous demander si vous voulez ajouter le Routage Angular :

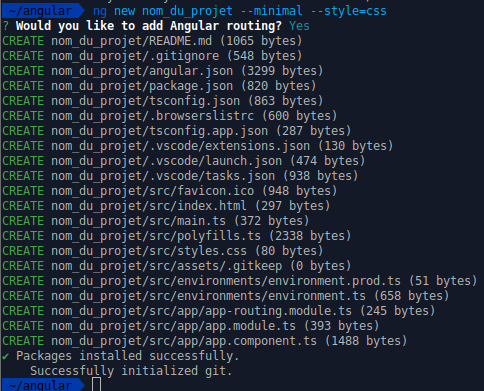
La CLI Angular a en plus installé pour nous les dépendances (npm install).
Si l’exécution de la création du projet Angular c’est bien déroulé, vous devriez avoir le même résultat que ci-dessous :

Une fois l’application créer, vous pouvez vous rendre dans le dossier qui a été créer (le nom du projet qui a été choisis lors l’exécution de la commande ng new ) avec la commande :
cd nom_du_projet
Puis après il est possible démarrer le serveur avec la commande :
ng serve --open
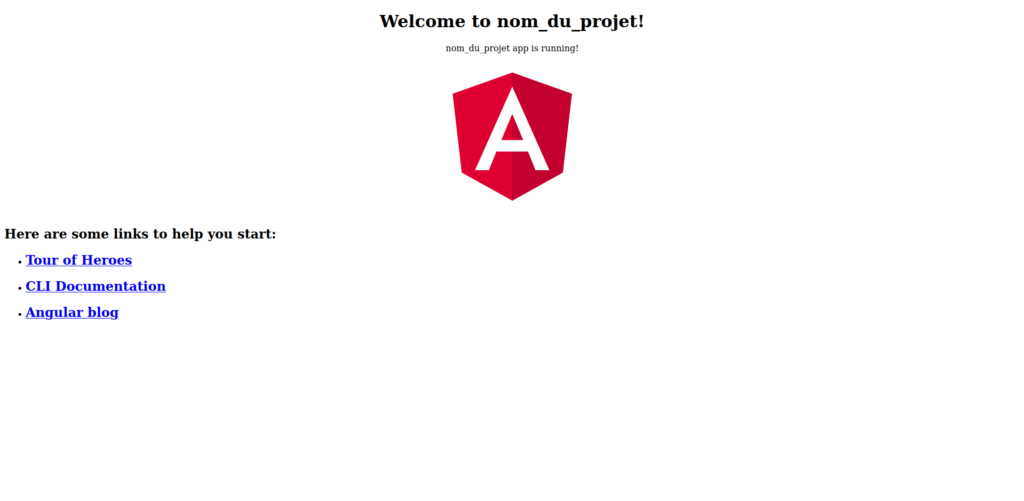
Et enfin avec votre navigateur vous pouvez vous rendre sur l’url : http://localhost:4200 depuis un navigateur web pour consulter le rendu de votre projet.
Voici le rendu avec l’option minimal et sans l’option minimal :


Source :
https://angular.io/docs
Bonus : Désactiver la définition des variables en tant qu’undifined avec TypeScript (Dans le fichier tsconfig.json, après la clé strict, ajouté : « strictPropertyInitialization »: false, ).