Dans cette procédure, je vais vous expliquer comment créer un projet React Native pour mobile (Android et IOS). Tous comme le Framework Flutter, React Native permet de créer des applications pour les mobiles Android et IOS sans avoir à redévelopper les applications.

Prérequis :
- Avoir installé NodeJS et Npm sur sa machine (Debian)
React Native créer un projet :
Tout d’abord nous allons créer le projet à l’aide d’une commande Npm :
npx create-expo-app nom-projet
Need to install the following packages:
create-expo-app
Ok to proceed? (y) y
✔ Downloaded and extracted project files.
✔ Installed JavaScript dependencies.
✅ Your project is ready!
To run your project, navigate to the directory and run one of the following npm commands.
- cd nom-projet
- npm run android
- npm run ios # you need to use macOS to build the iOS project - use the Expo app if you need to do iOS development without a Mac
- npm run web
Ensuite on va se rendre dans le dossier du projet :
cd nom-projet
Puis on va démarrer l’application avec la commande suivante :
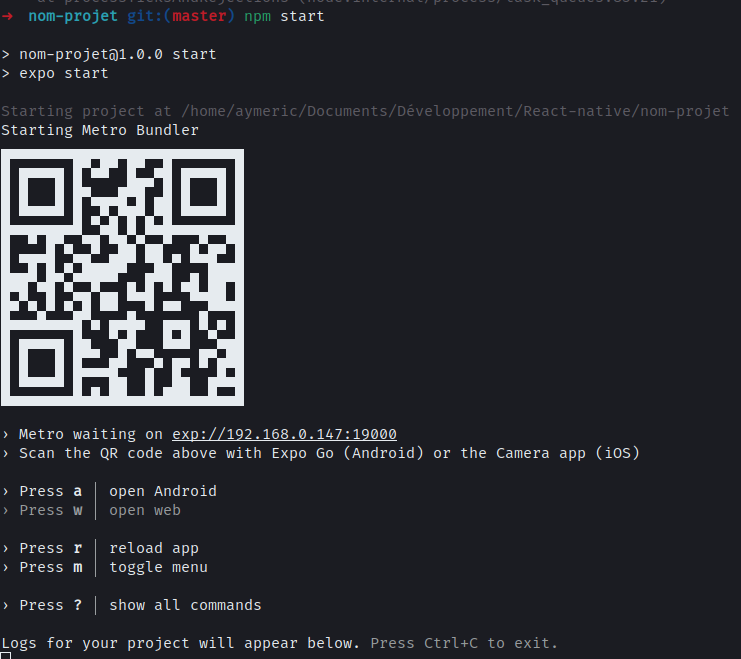
npm start
# ou la commande (si vous avez expo CLI) :
expo start -c

Ensuite avec l’application Expo (IOS / Android) sur votre mobile, scanner le QRcode qui se trouve dans votre terminal pour démarrer votre application mobile.
De plus avec Expo, il est possible de facilement compiler son projet React Native en fichier .apk :
Créer un compte expo sur le site : https://expo.dev/
Puis installer la CLI Expo :
npm install --global expo-cli eas-cli
Puis à l’aide de la CLI Expo, connectez-vous à votre compte :
expo login
Enfin démarrer la compilation :
eas build -p android --profile preview
Puis vous retrouverez le fichier .apk sur le site https://expo.dev/ (depuis le dashboard) en vous connectant.
Sources :
https://reactnative.dev/docs/environment-setup