Les Flash messages sont des messages qui seront affichés une seule fois à l’utilisateur. Dans cette procédure, je vais vous expliquer comment utiliser les Flash Messages dans Symfony 6 à l’aide de Bootstrap 5. Il est possible de se passer de Bootstrap ou d’utiliser un autre Framework CSS mais nous allons l’utiliser afin de ne pas créer les Toast.

Prérequis :
- Avoir un projet Symfony 6
- Avoir un controller dans son projet Symfony 6
- Utiliser Bootstrap 5 dans Symfony 6
Création d’un flash message avec Symfony 6:
Dans un premier temps, nous allons créer un fichier Twig qui va contenir 3 types de Toast (success / warning / danger) src/templates/_toasts.html.twig :
{% for label, messages in app.flashes %}
{% for message in messages %}
<div class="position-fixed bottom-0 end-0 p-3" style="z-index: 11">
<div id="liveToast" class="toast" role="alert" aria-live="assertive" aria-atomic="true">
<div class="toast-header text-white bg-{{ label }}">
<strong class="me-auto">Notification</strong>
<small>Maintenant</small>
<button type="button" class="btn-close" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
<div class="toast-body">
{{ message }}
</div>
</div>
</div>
{% endfor %}
{% endfor %}
Ensuite dans le fichier src/templates/base.html.twig nous allons inclure les Toasts après le block body :
{% include "_toasts.html.twig" %}
Nous allons ajouter le code JS qui va automatiquement afficher le Toast dans le navigateur dans le fichier assets/toast.js:
var toastLiveExample = document.getElementById('liveToast')
if (toastLiveExample) {
toastLiveExample.classList.add('show');
}
Puis dans le fichier assets/app.js nous allons ajouter l’appel du fichier qui ouvre les Toasts automatiquement :
import './toasts';
Ensuite on va recompiler le JS avec NPM :
npm run build
Dans une route d'un controller nous allons ajouté un flash message :
// $type peut être : success, warning, danger, etc.
// $message : Contient le contenu de la notification
$this->addFlash($type, $message);
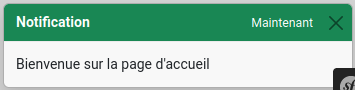
Voici le résultat de l’utilisation de Flash Messages dans Symfony 6 avec Bootstrap 5 :

Il est possible d’utiliser les alertes Bootstrap au lieu des Toasts afin de limiter les Javascript.
Sources :
https://getbootstrap.com/docs/5.1/components/toasts/
https://symfony.com/doc/current/controller.html#flash-messages