Dans cette procédure, je vais vous expliquer comment créer un système d’utilisateurs (authentification/ inscription / gestion de rôles) avec Symfony 6. A l’aide de la CLI Symfony 6 nous pouvons créer rapidement des utilisateurs pour notre application.

Prérequis :
- Avoir Symfony 6 d’installer sur sa machine (Debian) avec Composer
- Avoir une base de données installée (Mariadb – Debian)
Création du projet
Dans un premier temps, nous allons créer un nouveau projet :
symfony new projet_utilisateurs --webapp
Ensuite nous allons configuré le fichier .env de notre projet :
DATABASE_URL="mysql://nom_utilisateur:mot_de_passe@127.0.0.1:3306/nom_bdd?serverVersion=version_mariadb&charset=utf8mb4"
avec mes valeurs
DATABASE_URL="mysql://symfony:password@127.0.0.1:3306/projet_utilisateurs?serverVersion=mariadb-10.5.15&charset=utf8mb4"
Puis nous allons créer la base de donnée à l’aide de Doctrine :
symfony console d:d:c
Puis ensuite, si jusque la vous n’avez pas d’erreur, alors votre liaison de votre application à votre base de données fonctionne correctement.
Création de l’entité Utilisateur :
Pour commencer, l’inscription et la connexion des utilisateurs, nous devrons avoir une entité utilisateur.
Nous allons la créer à l’aide de la commande suivant :
symfony console make:user
Un questionnaire va nous être demandé, on définit le nom de l’entité en tant que User, la propriété unique de cette entité sera l’email . Puis le mot de passe sera hashé.
The name of the security user class (e.g. User) [User]:
> User
Do you want to store user data in the database (via Doctrine)? (yes/no) [yes]:
> yes
Enter a property name that will be the unique "display" name for the user (e.g. email, username, uuid) [email]:
> email
Will this app need to hash/check user passwords? Choose No if passwords are not needed or will be checked/hashed by some other system (e.g. a single sign-on server).
Does this app need to hash/check user passwords? (yes/no) [yes]:
> yes
created: src/Entity/User.php
created: src/Repository/UserRepository.php
updated: src/Entity/User.php
updated: config/packages/security.yaml
Success!
Next Steps:
- Review your new App\Entity\User class.
- Use make:entity to add more fields to your User entity and then run make:migration.
- Create a way to authenticate! See https://symfony.com/doc/current/security.html
Si le formulaire vous retourne les informations suivante et que l’entité utilisateur a bien été créée alors vous pouvez continuer.
Nous allons faire la migration :
symfony console make:migration
Et puis nous migrons la base de données :
symfony console d:m:m
Une fois ces étapes réalisés, nous allons réalisé un controlleur de test qui va nous permettre d’être redirigé sur une page après la connexion/déconnexion.
symfony console make:controller Test
Puis une fois que le controlleur a été créé, nous allons le modifier (src/Controller/TestController.php) :
<?php
namespace App\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\AbstractController;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Routing\Annotation\Route;
class TestController extends AbstractController
{
#[Route('/', name: 'app_test')]
public function index(): Response
{
return $this->render('test/index.html.twig', [
'controller_name' => 'TestController',
]);
}
}
Et puis nous allons modifier la vue (src/templates/test/index.html.twig) :
{% extends 'base.html.twig' %}
{% block title %}Projet Utilisateurs{% endblock %}
{% block body %}
<style>
.example-wrapper { margin: 1em auto; max-width: 800px; width: 95%; font: 18px/1.5 sans-serif; }
.example-wrapper code { background: #F5F5F5; padding: 2px 6px; }
</style>
<div class="example-wrapper">
<h1>Bienvenue sur le projet utilisateurs</h1>
<ul>
<li>Your controller at <code><a href="{{ '/home/aymeric/symfony/projet_utilisateurs/src/Controller/TestController.php'|file_link(0) }}">src/Controller/TestController.php</a></code></li>
<li>Your template at <code><a href="{{ '/home/aymeric/symfony/projet_utilisateurs/templates/test/index.html.twig'|file_link(0) }}">templates/test/index.html.twig</a></code></li>
</ul>
</div>
{% endblock %}
Ajout de l’inscription des utilisateurs avec Symfony 6 :
Pour ajouter l’inscription des utilisateur, nous allons exécuter la commande suivante :
symfony console make:registration-form
Ensuite un questionnaire on nous demande si nous voulons désactivé les doubles comptes. Si nous voulons envoyé un mail de confirmation et puis sur quelle vue être redirigé après l’authentification.
Creating a registration form for App\Entity\User
Do you want to add a @UniqueEntity validation annotation on your User class to make sure duplicate accounts aren't created? (yes/no) [yes]:
> yes
Do you want to send an email to verify the user's email address after registration? (yes/no) [yes]:
> no
Do you want to automatically authenticate the user after registration? (yes/no) [yes]:
> yes
! [NOTE] No Guard authenticators found - so your user won't be
! automatically authenticated after registering.
What route should the user be redirected to after registration?:
[0 ] _preview_error
[1 ] _wdt
[2 ] _profiler_home
[3 ] _profiler_search
[4 ] _profiler_search_bar
[5 ] _profiler_phpinfo
[6 ] _profiler_xdebug
[7 ] _profiler_search_results
[8 ] _profiler_open_file
[9 ] _profiler
[10] _profiler_router
[11] _profiler_exception
[12] _profiler_exception_css
[13] app_test
> 13
updated: src/Entity/User.php
created: src/Form/RegistrationFormType.php
created: src/Controller/RegistrationController.php
created: templates/registration/register.html.twig
Success!
Next:
Make any changes you need to the form, controller & template.
Then open your browser, go to "/register" and enjoy your new form!
Puis après l’exécution de la commande précédente :
- Un controlleur a été créé (src/Controller/RegistrationController.php)
- Ensuite la vue d’inscription a été créé (templates/registration/register.html.twig)
- Puis le formulaire a été également créé (src/Form/RegistrationFormType.php)
Ensuite dans notre vue de test nous pouvons ajouté le lien vers le formulaire d’inscription (src/templates/test/index.html.twig):
{% extends 'base.html.twig' %}
{% block title %}Projet Utilisateurs{% endblock %}
{% block body %}
<style>
.example-wrapper { margin: 1em auto; max-width: 800px; width: 95%; font: 18px/1.5 sans-serif; }
.example-wrapper code { background: #F5F5F5; padding: 2px 6px; }
</style>
<div class="example-wrapper">
<h1>Bienvenue sur le projet utilisateurs</h1>
{% if is_granted('ROLE_USER') %}
<a href=" {{ path('app_logout') }} ">Se déconnecter</a>
{% else %}
<a href=" {{ path('app_register') }} ">S'inscrire</a>
<a href=" {{ path('app_login') }} ">Se connecter</a>
{% endif %}
</div>
{% endblock %}
Ensuite si vous souhaitez retirer l’acceptation automatique des conditions. Vous pouvez vous rendre dans le formulaire d’inscription (src/Form/RegistrationFormType.php)
Puis vous pouvez retirer le contenu suivant :
->add('agreeTerms', CheckboxType::class, [
'mapped' => false,
'constraints' => [
new IsTrue([
'message' => 'You should agree to our terms.',
]),
],
])
Et dans le fichier src/templates/registration/register.html.twig. Vous pouvez retirer le contenu suivant :
{{ form_row(registrationForm.agreeTerms) }}
Puis ensuite on va modifier le label de l’adresse email pour le formulaire en modifiant le fichier src/Form/RegistrationFormType.php :
->add('email')
->add('email', TextType::class, [
'label' => 'Adresse mail',
])
// Note : use Symfony\Component\Form\Extension\Core\Type\TextType;
Une fois les modifications réalisées. Vous pouvez vous inscrire et vérifier que les données du nouvel utilisateur soient présent en base de données.
Ajout de la connexion des utilisateurs avec Symfony 6:
Création de l’authentification des utilisateurs :
symfony console make:auth
Puis répondrez au questionnaire de la manière suivante :
What style of authentication do you want? [Empty authenticator]:
[0] Empty authenticator
[1] Login form authenticator
> 1
The class name of the authenticator to create (e.g. AppCustomAuthenticator):
> UsersAuthenticator
Choose a name for the controller class (e.g. SecurityController) [SecurityController]:
> SecurityController
Do you want to generate a '/logout' URL? (yes/no) [yes]:
> yes
created: src/Security/UsersAuthenticator.php
updated: config/packages/security.yaml
created: src/Controller/SecurityController.php
created: templates/security/login.html.twig
Success!
Next:
- Customize your new authenticator.
- Finish the redirect "TODO" in the App\Security\UsersAuthenticator::onAuthenticationSuccess() method.
- Review & adapt the login template: templates/security/login.html.twig.
Ensuite, modifier le fichier qui se trouve à l’emplacement suivant : src/Security/UsersAuthenticator.php.
Puis en spécifiant ou est-ce que l’utilisateur est redirigé après s’être authentifié.
A noté que ‘app_test’ correspond à la route ou sera redirigé l’utilisateur après la connexion. (Voir le controlleur test créer au début de l’article).
public function onAuthenticationSuccess(Request $request, TokenInterface $token, string $firewallName): ?Response
{
if ($targetPath = $this->getTargetPath($request->getSession(), $firewallName)) {
return new RedirectResponse($targetPath);
}
// For example:
return new RedirectResponse($this->urlGenerator->generate('app_test'));
// throw new \Exception('TODO: provide a valid redirect inside '.__FILE__);
}
Désormais lorsque l’utilisateur se connecte, il peut voir un contenu différent à l’aide de l’instruction Twig :
{% if is_granted(‘ROLE_USER’) %}
{% endif %}
Note : Après avoir réaliser ces étapes, je vous conseil d’intégrer vos utilisateurs avec EasyAdmin 4 pour les administrer.
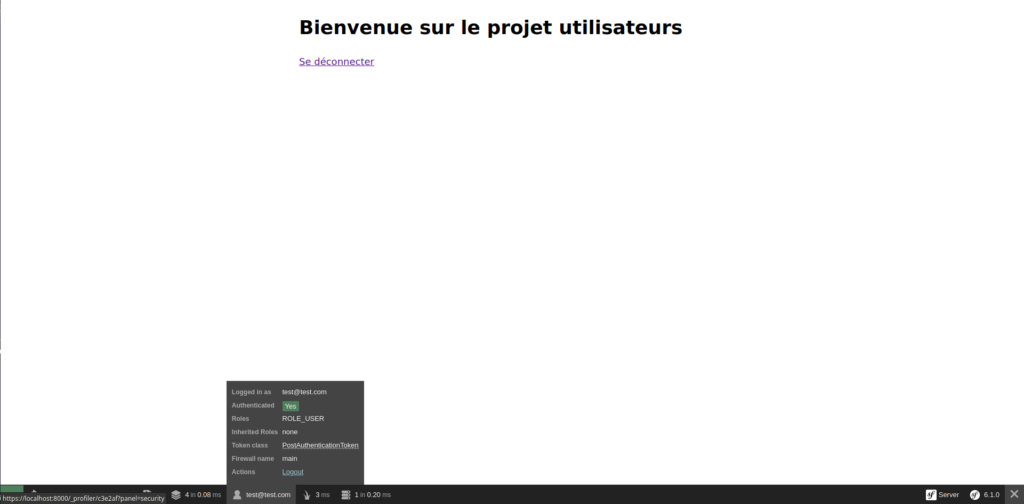
Enfin vous pouvez également avoir des détails sur l’utilisateur qui est connecté avec la barre Symfony Debug :

Sources :
https://symfony.com/doc/current/security.html#the-user