Dans cette procédure, je vais vous expliquer comment générer un fichier APK avec Expo pour votre application React Native. Expo est utilisé pour construire rapidement son application Mobile.

Prérequis :
- Une application React Native avec Expo
Générer un fichier Apk avec Expo :
Dans un premier temps, il faut se rendre dans le dossier du projet depuis un terminal :
cd /emplacement/du/projet
Ensuite il faut installer la CLI Expo si vous ne l’avez pas :
Commande pour vérifier que vous avez Expo d’installé sur votre machine :
expo -V
Si vous avez un numéro de version qui s’affiche alors vous n’avez pas besoin de l’installer, sinon exécuté la commande suivante :
npm install --global expo-cli eas-cli
Ensuite, si vous n’avez pas de compte expo, il faudra en créer un depuis le site https://expo.dev/signup
Une fois que le compte Expo est créer alors rendez-vous dans votre terminal à l’emplacement du projet et connectez-vous avec Expo :
expo login
Puis vérifiez que vous êtes bien connecté avec la commande suivante :
expo whoami
Ensuite pour générer un fichier apk, il faudra créer un fichier de configuration :
touch eas.json
Ajoutez le contenu suivant dans le fichier de configuration :
nano eas.json
{
"build": {
"preview": {
"android": {
"buildType": "apk"
}
},
"preview2": {
"android": {
"gradleCommand": ":app:assembleRelease"
}
},
"preview3": {
"developmentClient": true
},
"production": {}
}
}
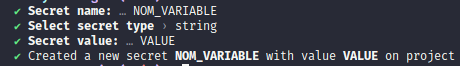
Puis si vous utilisez des variables d’environnements dans un fichier .env, je vous conseil de les ajouter de la manière suivante :
eas secret:create

Et ensuite vous pouvez générer le build :
eas build -p android --profile preview
Une fois que le build sera fini (l’opération peut prendre jusqu’a 10-15 minutes), vous trouverez le fichier .apk sur expo depuis la catégorie « Builds ».
Note:
Si vous avez un souci de build à cause de dépendances non compatibles avec le SDK de expo, je vous conseil de suivre les instructions suivantes :
- Mettre à jour le SDK de Expo
- Fixer vos dépendances avec expo doctor :
expo doctor --fix-dependencies
Sources :
https://docs.expo.dev/build/setup/